Aquí comenzamos el primer capítulo del curso básico de HTML y CSS, la intención es facilitar los primeros pasos a cualquiera que desee iniciarse en la creación de páginas web. Bienvenid@.
Introducción
Lenguaje de Marcado de Hipertexto (HTML).
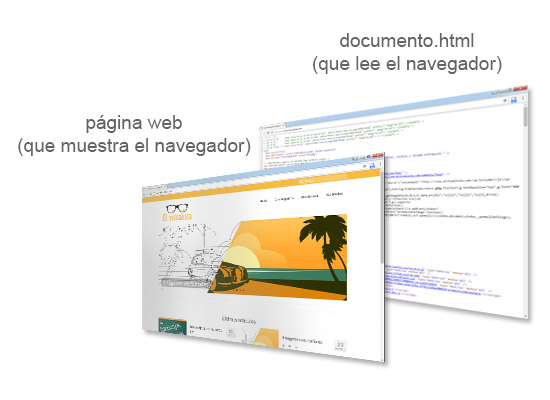
HTML se considera un lenguaje de marcado, a diferencia de un lenguaje de programación que se compone de instrucciones, HTML describe la estructura y contenido de una página web.
HTML utiliza “etiquetas” para construir los diferentes elementos que se muestran en una página web (títulos, párrafos, links, etc). Gracias a estas etiquetas, el navegador reconoce los elementos y los muestra.

En resumen, con HTML indicamos al navegador qué queremos mostrar en una página web y de qué manera.
Pero como con cualquier lenguaje, para empezar a entenderlo y “hablarlo” debemos conocer algo de su sintaxis.
Etiquetas:
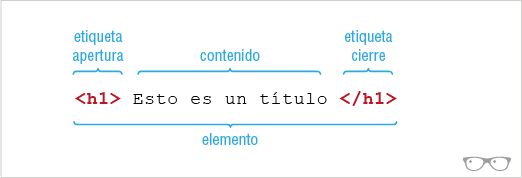
La mayor parte de la etiquetas se utilizan en parejas, una de apertura y otra de cierre, llevando entre ellas el contenido que se va a mostrar. Veamos un ejemplo:
<h1>Esto es un título</h1>
Este elemento estaría compuesto por la etiqueta de apertura <h1> (que le indica al navegador que el texto contenido es un título), el contenido “Esto es un título”, y la etiqueta de cierre </h1> que como podemos ver es igual a la de apertura pero con una barra al comienzo.

Elemento: el elemento es el conjunto de las etiquetas y su contenido.
Etiquetas de apertura: comienzan con el signo < seguido del nombre de la etiqueta y termina con el signo >.
Contenido: en este caso es el texto que va a mostrar el navegador.
Etiquetas de cierre: iguales que las de apertura pero con un barra inclinada / antes del nombre de la etiqueta.
NOTA:
La barra inclinada “/” también se suele llamar barra invertida, o en inglés “slash”.
Elementos/etiquetas vacías
Si bien la gran mayoría de los elementos deben cerrarse, existen algunos casos especiales como el de los “elementos vacios” que no lo necesitan.
Un ejemplo muy común es el de la etiqueta <br>, que sirve para hacer un salto de línea. Como <br></br> no va a contener nada dentro porque simplemente nos indica en que punto queremos insertar un salto de línea, HTML nos permite reducir el código y utilizar la etiqueta <br/>.
Esta es una línea<br/> Esta es otra
Solo hay que fijarse que a diferencia de las etiquetas de cierre la barra inclinada se coloca después del nombre de la etiqueta.
Elementos HTML anidados (nested)
Como ya iremos viendo, existen multitud de etiquetas que podemos utilizar, <h1></h1>, <p></p>, <span></span>, <html></html>, etc. Una de las cualidades de este sistema de etiquetas, es que nos permite anidar elementos, es decir, que los elementos puedan contener otros elementos.
<html>
<p>Esto es un párrafo</p>
</html>
En el ejemlo de arriba podemos ver como la etiqueta <html> (que es la etiqueta raíz de un documento HTML) contiene un elemento párrafo con su correspondiente etiqueta <p>.
En este primer capítulo del curso para principiantes, hemos visto que es HTML y la base de su sintaxis. En el siguiente conoceremos un poco más su sintaxis y empezaremos a practicarla.






Dejar una opinión