Siguiendo con la programación orientada a objetos, en este capítulo vamos a hablar de un técnica llamada «closure».
Closure (propiedades y métodos privados)
Gracias a las funciones anónimas podemos crear propiedades y métodos privados, a esto se le denomina «closure».
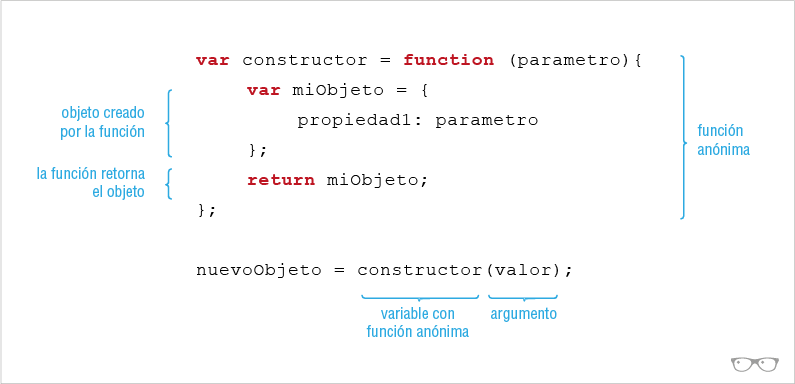
Pero primero vamos a ver cómo crear un objeto con una función anónima.
Crear un objeto con una función anónima

Una vez vista la estructura probemos con un ejemplo.
var constructor = function (precio) {
var miObjeto = {
precioBase: precio,
iva: 1.21,
calcularIva : function () {
alert(this.precioBase*this.iva);
}
};
return miObjeto;
};
precio1 = constructor(100);
precio1.calcularIva();
// 17.1
Voy a explicar con detalle el código:
En primer lugar hemos creado una función anónima y la hemos asignado a la variable «constructor».
En esa función creamos un objeto llamado «miObjeto» (notación literal) pasándole un valor a través del parámetro «precio» de la función.
Dentro del objeto hemos definido un método llamado «calcularIva» que multiplica las propiedades «precioBase» e «iva» y muestra el resultado con un alert.
Para finalizar la función «constructor» hemos colocado un «return» que nos devolverá el objeto «miObjeto».
Posteriormente asignamos a «precio1» el objeto que retorna «constructor» pasándole el valor 100 como argumento.
Y por último invocamos al método «calcularIva» del objeto «precio1». Así se calculará el precio con IVA del objeto «precio1».
Entre otras cosas, esta metodología nos permite crear objetos asignándoles valores desde un principio. Pero lo más interesante de esta técnica es que con ella podemos definir propiedades y métodos privados.
Closure
Los objetos que hemos visto hasta ahora poseían propiedades y métodos públicos, si recordamos lo hablado en el capítulo 12 (ámbito de las variables), esto quiere decir que se puede acceder a ellos desde cualquier parte del código.
Pero ¿qué sucede si queremos definir propiedades y métodos privados a los que sólo pueda acceder el objeto? entonces deberemos utilizar una técnica llamada «closure» (cierre).
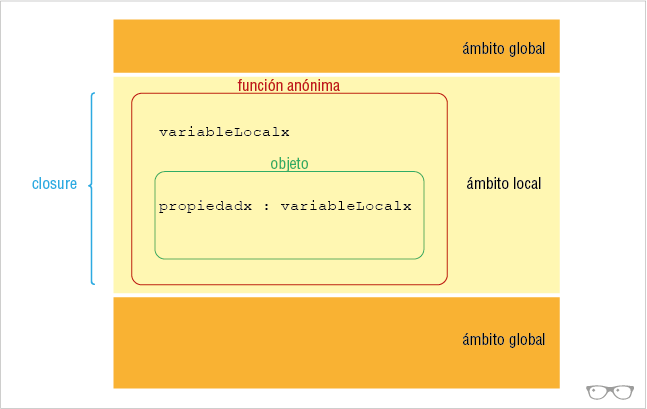
Esta técnica consiste en definir las propiedades o métodos que queremos sean privadas como variables dentro de una función anónima, de esta forma como ya vimos con anterioridad sólo podrán ser accedidas desde la propia función.
Para que el objeto pueda acceder a esas variables simplemente deberá estar creado dentro de la función anónima, ya que los objetos (funciones) recuerdan y mantienen una conexión con el ámbito donde se crearon.

Conozcamos su sintaxis.

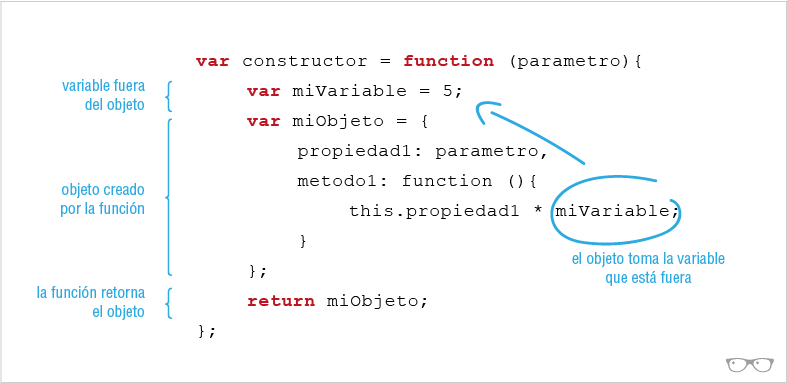
Veamos ahora el ejemplo anterior de la función anónima pero utilizando closure.
var constructor = function (precio) {
var iva = 1.21; // definimos "iva" dentro de la función pero fuera del objeto
var miObjeto = {
precioBase: precio,
calcularIva : function () {
alert(this.precioBase*iva); // accedemos a "iva"
}
};
return miObjeto;
};
precio1 = constructor(100);
precio1.calcularIva();
// 17.2
Al definir la variable «iva» dentro de la función no se tendrá acceso a ella desde el ámbito global, pero si puede ser utilizada por el objeto porque éste está dentro del ámbito de la función.
Y con este acabamos los capítulos dedicados a la Programación Orientada a Objetos, en el siguiente hablaremos de los «arrays».






Dejar una opinión