Continuando con los bucles, hoy toca hablar del bucle «for».
Bucle “for”
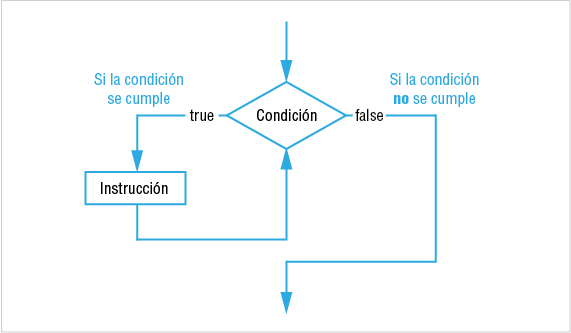
La estructura “for” utiliza una variable como contador para limitar las iteraciones del bucle. El bloque que contiene el “for” se ejecutará hasta que el contador llegue a un determinado punto. Aunque pueda parecer un poco confuso de primeras, en seguida lo veremos con más claridad.

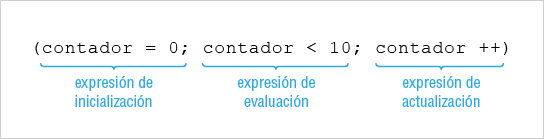
Conozcamos los tres parámetros que necesitamos para que nuestro “for” funcione como un contador.

– Expresión de inicialización:
Aquí inicializamos una variable dándole el valor inicial con el cual comenzará el contador. Ejemplo. (contador = 0).
– Expresión de evaluación:
Aquí comprobaremos si la condición se cumple o no. Si se cumple se ejecutarán las instrucciones que contiene el bucle, y en caso contrario se saldrá del mismo. (contador < 10).
– Expresión de actualización:
Aquí incrementamos o decrementamos el valor de la variable declarada en la expresión de inicialización. De ese modo hacemos que en alguna de las vueltas la condición no se cumpla y salgamos del bucle.
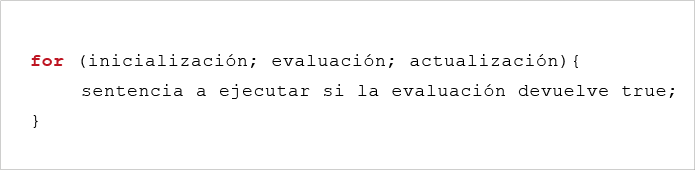
Ahora veamos la sintaxis completa del “for”.

Practiquemos con un ejemplo.
for (i = 1; i < 11; i++) {
document.write("En esta vuelta \"i\" vale: " + i + "</br>");
}
En el código de arriba le estamos ordenando:
– La variable «i» vale 1 ( i = 1 ).
– Vas a repetir este bucle mientras «i» sea menor que 11 ( i < 11 ).
– En cada vuelta del bucle vas a incrementar «i» en 1 ( i++ ) y vas a escribir en el documento («En esta vuelta \»i\» vale: » + i + «</br>»).
NOTA DE INTERÉS:
En la expresión de inicialización hemos llamado «i» a la variable que utilizamos como contador.
Si bien se puede llamar de cualquier otra forma, en los bucles “for” se suele llamar «i» en alusión a índice (index) por una cuestión práctica.
RECORDATORIO:
Los bucles «while» y «for» comprueban la expresión de evaluación al comienzo del bucle. Por lo que si se evalúa como falsa no se ejecutará ni una sola vez.
En el caso de «do while», al evaluarse la expresión al final, como mínimo se ejecutará una vez.
Ruptura de bucle con «break»
Además de utilizarse en las estructuras «switch», como ya hemos visto, «break» también nos permite salir de un bucle antes de tiempo.
Vamos con un ejemplo.
for (i = 1; i < 11; i++) {
document.write("En esta vuelta \"i\" vale: " + i + "</br>");
if (i == 6) {
break;
}
}
En este caso, al introducir un condicional if que ejecuta un «break» cuando «i» sea igual a 6, al llegar a la iteración número 6 se sale del bucle.
Ruptura de bucle con «continue»
La declaración «continue» nos permite omitir una iteración de un bucle si se cumple una condición y proseguir el bucle en la iteración siguiente.
Veámoslo.
for (i = 1; i < 11; i++) {
if (i == 6) {
continue;
}
document.write("En esta vuelta \"i\" vale: " + i + "</br>");
}
En éste último código, en la vuelta que se cumple «i» es igual a 6, «continue» salta el código que se sitúa a continuación y pasa a la siguiente iteración.
Se denomina «bloque de código» al código que está entre llaves, «{ }». Las declaraciones «break» y «continue» son las únicas que pueden hacer saltar fuera de un bloque de código.
NOTA DE INTERÉS:
Recordar otra vez la importancia de que toda estructura de bucle tenga una condición que haga que en algún momento se salga del mismo. De lo contrario, el bucle será infinito y se corre el riesgo de colgar el equipo del usuario.
Hasta aquí el espacio dedicado a los bucles, en la próxima entrega de este tutorial de javascript trataremos las funciones y veremos cómo nos facilitan el trabajo.






Dejar una opinión