Vamos a ver la estructura condicional “if else” anidada, pero antes conozcamos las condiciones complejas utilizando los operadores lógicos.
Operadores lógicos
Anteriormente vimos diferentes tipos de operadores que nos permitían hacer cálculos o acciones con los datos, entre los operadores que vimos en el capítulo 4 de este tutorial estaban los aritméticos, los relacionales y los de asignación. Aparte de éstos también disponemos de los operadores lógicos los cuales nos servirán para tomar decisiones.
Un operador lógico realiza una comparación entre dos valores y da como resultado un valor booleano, es decir, solo puede devolver dos respuestas, o “true” o “false”. Pero conozcámoslos individualmente.
Operador NOT “!”
Los operandos que se utilizan con este operador serán evaluados como valores booleanos y los invertirá, por ejemplo si un valor es “true” después del operador “!“ será “false”.
var x = true; var y = !x; // El resultado de “y” será false document.write(y);
Operador AND “&&”
Si los dos operandos son “true” devolverá el valor “true” si no devolverá “false”.
var x = true;
var y = false;
var a = x && y;
var b = x && x;
var c = y && y;
document.write("El resultado de true && false es: " + a);
document.write("<br/> El resultado de true && true es: " + b);
document.write("<br/> El resultado de false && false es: " + c);
Este operador nos servirá para comprobar varias condiciones en el caso que necesitemos que se cumplan todas.
Operador OR “||”
Si al menos uno de los dos operandos es “true” devolverá el valor “true”.
var x = true;
var y = false;
var a = x || y;
var b = x || x;
var c = y || y;
document.write("El resultado de true || false es: " + a);
document.write("<br/> El resultado de true || true es: " + b);
document.write("<br/> El resultado de false || false es: " + c);
También nos sirve para comprobar varias condiciones pero en el caso que nos sea suficiente que se cumpla al menos una.
Ahora que ya conocemos los operadores lógicos veamos cómo son las condiciones complejas con “if”.
Condiciones complejas con “if”
Utilizando “&&” y “||” podemos comprobar dos o más condiciones en el mismo “if”.
Hagamos una prueba con “&&”.
var num1 = 5;
var num2 = 10;
var num3 = 20;
var num4 = 35;
if ( (num1 > num2) && (num3 < num4) ){
document.write("Las dos condiciones se cumplen");
} else {
document.write("Al menos una de las condiciones NO se cumple");
}
En el ejemplo de arriba con “&&” deberían haber sido ciertas las dos condiciones para que el if se cumpliese.
Probemos ahora con “||”
var num1 = 5;
var num2 = 10;
var num3 = 20;
var num4 = 35;
if ( (num1 > num2) || (num3 < num4) ){
document.write("Al menos una condición se cumple");
} else {
document.write("No se cumple niguna condición");
}
En este último ejemplo con “||” ha bastado que una condición sea cierta para que el if se cumpliese.
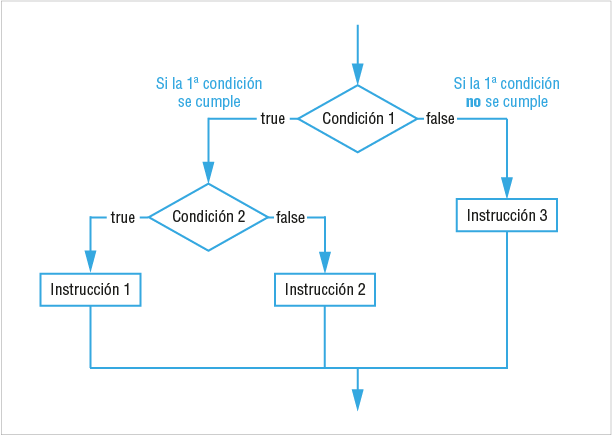
Declaración “If else” anidada
Se trata de meter un “if” dentro de otro, de tal manera que si la primera condición se cumple pasará a comprobar el segundo “if”.

Ejemplo:
var distancia = 100;
if ( distancia > 10 ){
if ( distancia < 40 ){
document.write("está cerca");
} else {
document.write("está lejos");
}
} else {
document.write("está muy cerca");
}
En este caso al ser cierta la primera condición (distancia > 10), se pasará a leer el bloque que contiene el primer “if” donde se encuentra el segundo “if”. Al no cumplirse la condición del segundo “if” (distancia < 40) se ejecutará el bloque que contiene el “else” del segundo “if”.
En el próximo artículo veremos un par de condicionales más que nos serán muy útiles, “else if” y “switch”.






Dejar una opinión