En el presente capítulo vamos a conocer las estructuras de control de flujo, formadas por sentencias condicionales y bucles que permiten al programa tomar decisiones ante diferentes situaciones.
Estructuras de control de flujo
• Por defecto Javascript ejecuta las órdenes que le damos, de forma secuencial, es decir, se ejecutan las sentencias una detrás de otra en el orden que han sido escritas. Pero en ocasiones necesitamos que algunas instrucciones se ejecuten solo si se cumplen determinadas condiciones, por ejemplo, si un usuario no ha rellenado un campo de un formulario, que aparezca un aviso invitándole a hacerlo. Para estos casos tenemos las denominadas estructuras de control de flujo.
Existen dos tipos de estructuras:
Las condicionales, que permiten o no, que se ejecuten instrucciones dependiendo las condiciones.
Los bucles, que ejecutan instrucciones repetidamente mientras se cumplan las condiciones.
Declaraciones condicionales
La declaración ”if”
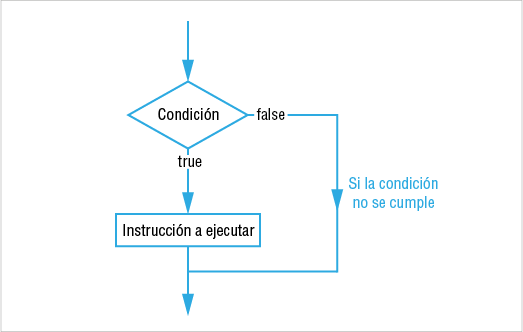
Sirve para ejecutar un bloque de código en caso de que una condición se cumpla.

Como vemos en el diagrama de arriba, cuando el programa llega a la condición existen dos opciones: que la respuesta sea “true” y se ejecute la instrucción, o que la respuesta sea “false” porque la condición no se cumple, y se continúe con el resto del código sin que se ejecute la instrucción.
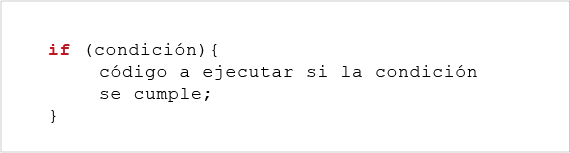
Lo que en pseudocódigo viene a ser

Practiquemos con un ejemplo
var x = 5;
if (x == 5){
document.write("x es igual a 5");
}
Como podemos comprobar en el ejemplo de arriba, al cumplirse la condición, “si (x es igual a 5)”, se ejecuta la instrucción que está entre llaves {. .}.
La declaración «else»
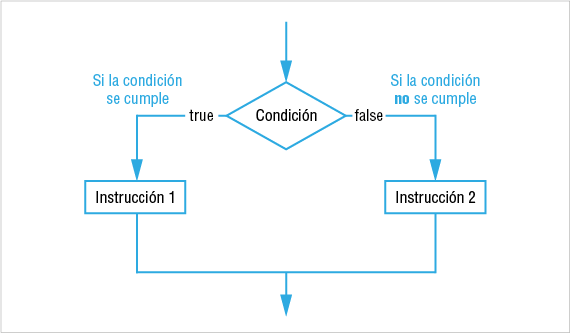
Sirve para complementar a “if”, especificando un código a ejecutar en el caso de que no se cumpla la condición.

Como vemos en el diagrama de arriba, cuando el programa llega a la condición existen dos opciones: que la respuesta sea “true” y se ejecute la instrucción 1, o que la respuesta sea “false” y se ejecute la instrucción 2. Dicho de otra manera, si la condición es verdadera ejecutar la instrucción 1, si no, ejecutar la instrucción 2.
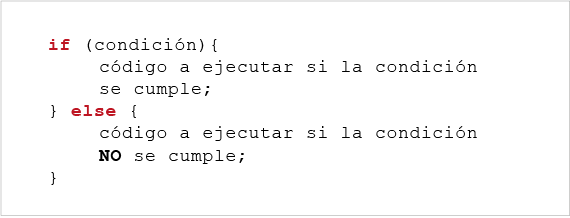
Lo que en pseudocódigo sería

Practiquemos con un ejemplo
var x = 6;
if (x == 5){
document.write("x es igual a 5");
} else {
document.write("x NO es igual a 5");
}
En el código de arriba podemos comprobar cómo al no cumplirse la condición (x es igual a 5), se ejecuta el código entre llaves {. .} que está después de “else”.
En la próxima entrega trataremos las condiciones complejas y los “if else” anidados.






Dejar una opinión