Aquí empieza un pequeño tutorial de Javascript básico, con él intentaré acercar este lenguaje de manera facil y progresiva a todo aquel que no siendo programador, desee ampliar sus capacidades en la creación de sitios web.
Introducción
• Javascript es un lenguaje de programación que nos permite dotar a nuestros sitios web de interactividad. A diferencia de HTML, que es un lenguaje de etiquetas que se encarga de organizar la información y mostrarla, Javascript permite que el usuario interactúe con esa información.
En resumen, con Javascript podremos convertir una web en una auténtica aplicación con infinidad de capacidades.
• Pero como con cualquier lenguaje, para empezar a entenderlo y “hablarlo” debemos conocer algo de su sintaxis.
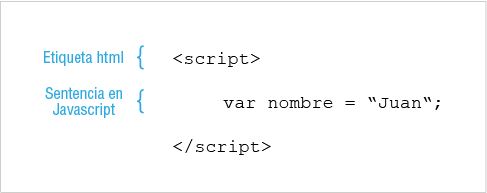
Veamos el siguiente ejemplo:

Con la etiqueta de HTML <script> indicamos al navegador que vamos a empezar a escribir en lenguaje Javascript. A partir de ahí escribiremos todo nuestro código, en este caso una simple sentencia, y cuando hayamos finalizado nuestro código en JS colocaremos la etiqueta de cierre </script>. La razón de que esta etiqueta se llame “script” es porque así se denominan los programas y fragmentos de código creados con este lenguaje.
Siguiendo con el ejemplo podemos ver cómo éste contiene una sentencia, pero . . ¿qué es una sentencia? Se llama así a cada una de las instrucciones que forman un script y que serán ejecutadas por el navegador. Vamos a hacer una prueba para que podamos comprobar cómo el navegador cumplirá nuestra instrucción.
Como se puede observar más abajo he colocado el script dentro del <head>, también se puede colocar en el <body> e incluso en un documento externo, pero eso ya lo veremos más adelante. Lo importante es que nos acostumbremos a emplazarlo siempre en el mismo sitio, así mantendremos nuestro código más ordenado.
<!DOCTYPE html>
<html>
<head>
<script>
document.write ("Hello World!")
</script>
</head>
<body>
</body>
</html>
Si has probado a ejecutarlo en el navegador, te habrá aparecido el texto “hola mundo! “, que es exactamente lo que le habíamos ordenado. Veamos ahora el código en detalle.

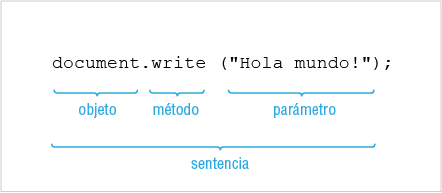
Ante todo no hay que dejarse intimidar por los términos que van apareciendo, poco a poco vamos a ir conociéndolos. Empecemos con alguna definición muy básica.
El objeto sería el elemento de donde partimos para realizar la acción, en este caso es “document”, el documento HTML que aparece al cargarse la página.
El método es una capacidad que tiene el objeto para hacer algo, en este caso sería escribir (write).
Y el parámetro es un dato que el método puede necesitar para ejecutar la acción. En este caso el método necesita que le pasemos el texto que deberá escribir.
En resumen, le hemos dicho al documento que escriba “Hola mundo!”, ¡así de fácil! Ya solo nos falta comentar los signos de puntuación que aparecen en la línea de código que estamos analizando:
El punto “.” que precede a “write” siempre debe colocarse entre el objeto y su método.
Los paréntesis () van después del método y sirven para contener los parámetros.
Las comillas dobles ”” sirven para contener texto, pero solo texto no otro tipo de datos, se denomina “string”, pero ya lo veremos más adelante.
Y por último el punto y coma “;”, que se coloca al final de cada sentencia para separar unas de otras. En este caso que solo hay una no sería necesario, pero es bueno acostumbrarse a ponerlos.
Y hasta aquí la primera entrega de Javascript para novatos, en el próximo artículo veremos un tema clave, cómo se trabaja con la información.






2 Respuestas
josé
interesante….
Javier Pérez de Arrilucea
Gracias José