Una vez que ya sabemos crear reglas CSS, vamos a ver como implementarlas en nuestra página web.
Maneras de implementar CSS
Existen tres maneras de añadir estilos CSS en una página.
Externos: en un documento aparte.
Embebidos: en una zona del <head>.
En línea: dentro del mismo elemento HTML.
Externos
Este método, consiste en llamar desde el documento HTML a un archivo externo, previamente creado, que contiene todas las reglas de estilos CSS.
Incluir el código CSS en un documento aparte, es la manera más recomendable de añadir estilos a una página web. La ventaja radica en que no hará falta repetir reglas CSS en cada página, ya que estarán disponibles en el documento CSS y simplemente habrá que llamarlas.
Practiquemos con un ejemplo.
1º Vamos a crear un archivo nuevo con la siguiente regla.
h1 {
color: orange;
font-style: italic;
}
// 6.1.css
Después de crearlo lo guardamos con el nombre 6.1 y con la extensión .css en la misma carpeta que el documento HTML.
2º En el documento HTML, vincular con la etiqueta <link> el archivo css que acabamos de crear.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="6.1.css"> <head> <body> <h1>Esto es un título</h1> <p>Esto es un párrafo</p> </body> </html> // 6.1.
Como se ve en el ejemplo el elemento link se sitúa en el <head>, y debe de contener dos atributos, «rel» y «href».
Con rel le indicamos el tipo de archivo que estamos enlazando, en este caso una hoja de estilos (stylesheet).
Con href señalamos cual es el archivo que queremos enlazar. En el caso de que el archivo no estuviese en el mismo nivel que el documento HTML, deberíamos indicar su ruta.
href="carpeta_css/estilos.css"
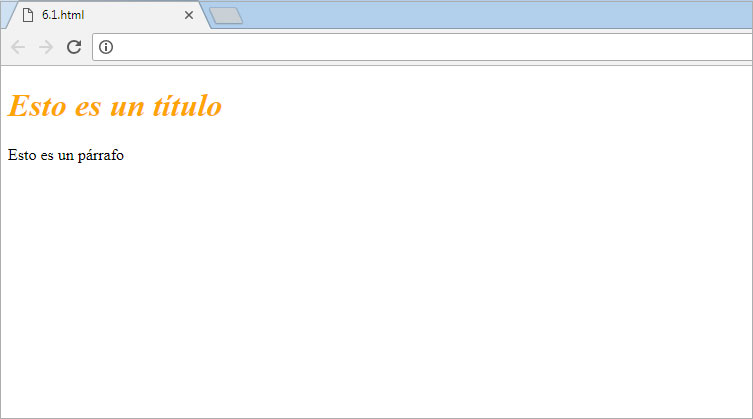
Y si todo ha ido bien, al abrir el documento HTML en el navegador, se debería de mostrar el título h1 con el siguiente aspecto.

Según apreciamos en la captura de arriba, gracias a las propiedades «color» y «font-style», hemos convertido el título a cursiva y le hemos dado color.
NOTA:
Para una lectura más clara de las sentencias CSS es aconsejable separarlas en líneas.
color: orange; font-style: italic;
Embebidos o internos
Este es el método que vimos en el capítulo anterior, en donde ubicábamos las reglas dentro de un elemento <style> situado en <head>.
<head>
<style>
p { color: blue;}
</style>
<head>
Si bien es una manera totalmente correcta de añadir estilos, la desventaja respecto al método anterior aparece cuando queremos hacer cambios y para ello debemos modificar todos los documentos HTML de un sitio. Si por ejemplo, queremos dar un tamaño mayor a los títulos, deberemos modificar la regla en cada uno de los documentos del sitio, en cambio utilizando un archivo CSS externo, tan solo tendríamos que cambiar éste y el cambio afectaría a todos los documentos HTML que utilizaron su regla.
En línea
Consiste en incluir el estilo dentro del propio elemento HTML a través de un atributo. Si bien parece el método más sencillo, es el menos recomendable, ya que estaremos mezclando el contenido y los estilos haciendo que los documentos sean mucho más difíciles de revisar y modificar, además, necesitaremos muchas más líneas de código para conseguir los mismos resultados que con los otros métodos.
Veamos un ejemplo:
<!DOCTYPE html> <html> <head> <head> <body> <h1 style="color: orange;">Esto es un título</h1> <p>Esto es un párrafo</p> </body> </html> // 6.2.
En el código de arriba vemos como se ha añadido dentro de la etiqueta <h1> el atributo «style» el cual contiene el par propiedad/valor que modificará el elemento h1.
Hasta aquí, las maneras de incluir estilos. En el próximo capítulo trataremos los selectores, necesarios para poder seleccionar los elementos que serán afectados por los estilos.
Ir a Curso fácil de HTML5 y CSS 7ª parte






Dejar una opinión