En este capítulo comenzaremos a conocer una herramienta fundamental para la creación de páginas web, los estilos CSS.
Introducción a CSS
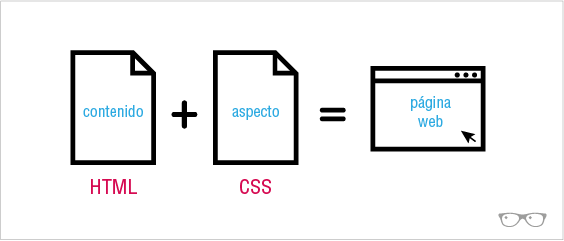
Hasta ahora, hemos estado viendo cómo crear algunos de los elementos que componen una página web, por ejemplo, hemos creado un párrafo en un documento HTML y hemos visto cómo lo mostraba el navegador. Los navegadores, por defecto, muestran los elementos con un determinado aspecto, en el caso del párrafo, el navegador lo presenta con un tamaño y color de letra, un interlineado, unos márgenes, etc. Pero para poder darle una apariencia diferente tenemos los estilos CSS.
Los estilos CSS (Cascade Style Sheets) son un complemento fundamental para el lenguaje HTML5. Con ellos vamos a poder dar un aspecto a nuestra página web de manera independiente, es decir, que los elementos que contiene la web irán por un lado y el modo en que se presentan irá por otro. Esto es tremendamente práctico, ya que en el caso de que queramos cambiar a posteriori la apariencia de algún elemento, lo podremos hacer sin modificar el código HTML. No te preocupes si ahora no lo ves muy claro, enseguida veremos cómo funciona, de momento solo debes saber que con el lenguaje CSS podemos dar diferentes estilos (color, tamaño, etc.) a los elementos HTML (títulos, párrafos, etc.).

Reglas CSS
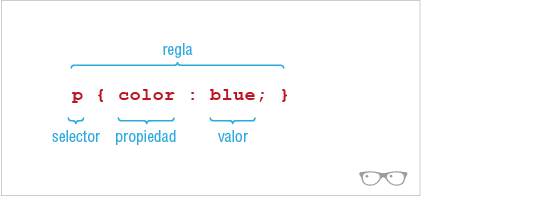
Para dar un estilo a un elemento HTML debemos utilizar «reglas». Las reglas son estructuras a través de las cuales vamos a indicarle al navegador tres cosas, qué elemento queremos modificar, qué característica del elemento cambiaremos, y cómo será ese cambio. Conozcamos la estructura.

En el gráfico superior podemos ver tres partes diferenciadas:
El selector: Es con el que identificamos el elemento HTML al que queremos modificar. Por ejemplo, «p» para los párrafos.
La propiedad: Es la característica que vamos a afectar. Por ejemplo, el color del párrafo.
El valor: Siguiendo el ejemplo del color del párrafo, un valor podría ser «blue«. El valor va a continuación de la propiedad precedido por dos puntos «:«, y seguido de punto y coma «;«.
El par “propiedad / valor” se suele denominar declaración, y debe de ir encerrada entre dos llaves «{ }«.
Veamos el ejemplo.
p { color: blue; }
Esta regla le indicaría al navegador que mostrase el texto de los párrafos de color azul.
En el caso de que queramos cambiar más de un aspecto del elemento, podemos añadir tantas declaraciones como queramos a la regla, tan solo debemos de incluirlas dentro de las llaves.
p { color: blue; font-size: 25px; }
Ahora vamos a colocar la regla dentro del documento para comprobar cómo funciona, concretamente vamos a situarla dentro del elemento <head>, pero para que el navegador sepa que es un estilo lo que estamos incluyendo, vamos a introducir la regla dentro de un elemento <style>.
<!DOCTYPE html>
<html>
<head>
<style>
p { color: blue; font-size: 25px; }
</style>
<head>
<body>
<h1>Esto es un título</h1>
<p>Esto es un párrafo</p>
</body>
</html>
// 5.1
Este ejercicio es un pequeñísimo ejemplo de lo que se puede conseguir con los estilos CSS, en el siguiente capítulo de este curso veremos más características de este lenguaje que nos permitirá dar el aspecto deseado a nuestras páginas web.






Dejar una opinión