Al comienzo del curso hablamos de cómo con las etiquetas de apertura y de cierre formábamos un elemento HTML.Ahora vamos a ver cómo añadir información complementaria a los elementos a través de los atributos.
¿Qué es un atributo?
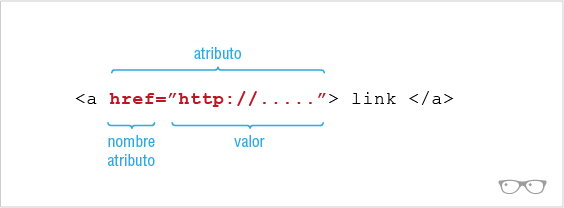
Los atributos añaden información adicional a un elemento. Normalmente se componen de dos partes, el nombre del atributo y el valor de dicho atributo.
Por ejemplo, si hemos creado un elemento de enlace (un link), además de las etiquetas correspondientes para crear el enlace <a>mi enlace</a> deberemos de poder indicar de alguna manera hacia donde llevará el enlace, ahí es donde entran en escena los atributos. En este caso nos valdremos del atributo href. Aprovechemos el ejemplo de la lección anterior para añadirle un elemento de enlace.
<!DOCTYPE html> <html> <head> <head> <body> <h1>Este es el título de sección</h1> <p>Este es el primer párrafo de mi web</p> <p>Este es el segundo y último párrafo de mi web</p> <a href="http://www.elvisualista.com">Esto es un link</a> </body> </html> // 3.1
Como se ve en el ejemplo, el atributo se declara en la etiqueta de apertura y consta de dos partes, el nombre del atributo y el valor.

Su sintaxis es muy sencilla, se deja un espacio entre el nombre de la etiqueta y el del atributo, a continuación, se coloca el signo igual “=”, y se finaliza con el valor entre comillas «valor«.
Vamos con otro ejemplo, ahora vamos a colocar una imagen en nuestro documento, para ello necesitamos la etiqueta <img> y el atributo src.
<img src="carpeta-imagenes/imagen-1.jpg"/> // 3.2
Como podemos observar, primero escribimos el nombre de la etiqueta, img, que indicará al navegador que debe de colocar una imagen, después añadimos el atributo src que le indicará qué imagen va mostrar y donde debe buscarla. Por último y antes de cerrar la etiqueta ponemos la barra inclinada «/«, ya que éste es un elemento vacío y no lleva etiqueta de cierre (ver cap. 1).
Características de los atributos
No todos los atributos son válidos para todos los elementos, por ejemplo, el atributo href que hemos utilizado en la etiqueta <a> no lo hubiésemos podido emplear en la etiqueta <p>, y de hacerlo, el navegador lo obviaría.
Cada atributo admite uno o varios valores, y no todos los valores son aceptados por todos los atributos. En el caso de otorgar un valor no válido a un atributo, el navegador lo ignorará.
También podemos encontrarnos con atributos que no necesitan valores, son los atributos booleanos, en estos casos el valor va en el mismo nombre del atributo. Más adelante practicaremos con algunos de ellos.
De momento esto es lo principal que debemos saber sobre los atributos, según avancemos en el curso iremos conociéndolos con más profundidad. En el próximo capítulo veremos algunas recomendaciones de cómo tabular para organizar nuestro código.






Dejar una opinión