Vamos a continuar viendo más métodos de los arrays.
Método slice()
Este método toma una parte de un array y lo convierte en uno nuevo.
var miArray = ["cero", "uno", "dos", "tres", "cuatro"]; var nuevoArray = miArray.slice(1, 3); // Tomará los valores en las posiciones entre 1 y 3 (incluyendo la 1 y exceptuando la 3) alert(nuevoArray); // nuevoArray mostrará "uno, dos" // 19.1
En el ejemplo de arriba a slice le hemos pasado dos argumentos, el primero indica cual es la posición del primer valor que debe tomar y el segundo cual es la posición del valor que ya no debe tomar.
En el caso de que solo le pasemos un argumento, slice tomará todos los valores desde la posición de ese argumento hasta el final del array.
var miArray = ["cero", "uno", "dos", "tres", "cuatro"]; var nuevoArray = miArray.slice(2); // Tomará los valores desde la posición 2 hasta el final alert(nuevoArray); // nuevoArray mostrará "dos, tres, cuatro" // 19.2
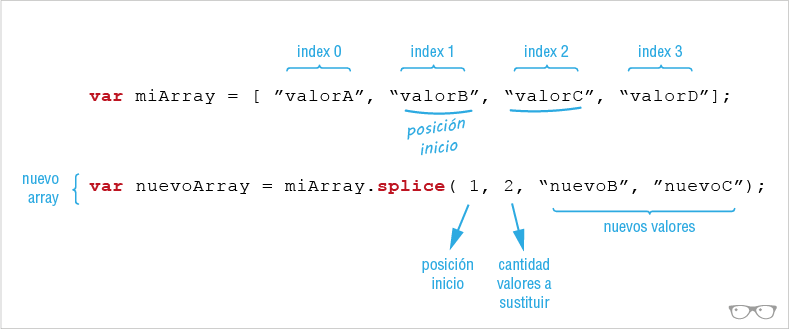
Método splice()
Este método nos permite sustituir o borrar elementos de un array.

var miArray = ["cero", "uno", "dos", "tres", "cuatro"]; miArray.splice(2, 2, "DOS", "TRES"); alert(miArray); // Resultado "cero, uno, DOS, TRES, cuatro" // 19.3
Con el primer argumento que pasamos a splice() le indicamos que se situe en la posición 2.
Con el segundo argumento le indicamos que elimine dos valores, en este caso a partir de la posición dos que es donde nos hemos situado.
Finalmente, con los dos últimos argumentos, le damos los valores que vamos a añadir en sustitución de los eliminados.
En el caso de que tan solo queramos eliminar elementos, solo utilizaremos los dos primeros argumentos.
var miArray = ["cero", "uno", "dos", "tres", "cuatro"]; miArray.splice(3, 2); // Eliminamos dos elementos desde la posición 3 alert(miArray); // 19.3
También podemos eliminar elementos con el operador «delete», el único inconveniente es que eliminará el valor de la posición que le indiquemos pero dejara la posición como «undefined».
delete miArray[1];
Método join()
El método «join» nos devuelve una cadena (string) con todos los valores del array, pudiendo especificar el separador que se utilizará.
var miArray = ["lunes", "martes", "miercoles", "jueves", "viernes", "sabado", "domingo"];
alert(miArray.join("-"));
// 19.4
Método toString()
Este método no es exclusivo de los array, está disponible en todos los objetos predefinidos de Javascript. Su función es la misma que la del método join() excepto que con toString() no podemos especificar el separador de valores, utilizará por defecto una coma.
var miArray = ["lunes", "martes", "miercoles", "jueves", "viernes", "sabado", "domingo"]; alert(miArray.toString()); // 19.5
Método reverse()
El método «reverse» invierte el orden de los valores de un array.
var miArray = ["tomate", "lechuga", "acelga", "berenjena"]; alert(miArray.reverse()); // 19.6
Método sort()
Con el método "sort" podemos ordenar alfabéticamente los valores de un array. var miArray = ["tomate", "lechuga", "acelga", "berenjena"]; alert(miArray.sort()); // 19.6
Método valueOf()
Es un método que poseen todos los objetos de Javascript y devuelve el propio array.
miArray.valueOf(); // Es lo mismo que escribir: miArray
Recorrer un array con «for»
Con el bucle «for» podemos recorrer el array para por ejemplo crear una lista en nuestra página.
var miArray = ["Dalí", "Picasso", "Gris", "Matisse"];
for (i=0; i<miArray.length; i++) {
document.write(miArray[i] + "<br/>");
};
// 19.7
En este ejemplo, se ha creado un bucle «for» que se ejecutará mientras «i» sea menor que la longitud del array. Para conseguir la longitud se ha utilizado la propiedad «length».
La instrucción que se ejecutará en cada vuelta, escribirá un valor del array y a continuación un salto de línea. El primer valor que escribirá será el de la posición «0», ya que al comenzar el bucle, «i» es igual a «0», en la siguiente vuelta se habrá sumado 1 a 0 con lo cual la posición del valor a escribir será la 1, y así continuará hasta que «i» sea mayor que la longitud del array.
Aquí acabamos con lo relativo a los arrays. En el próximo capítulo de este curso de Javascript veremos como acceder a los elementos de la página a través del DOM.






Dejar una opinión