A menudo necesitamos saber cuánto mide un elemento de una página web, gracias a extensiones como MeasureIt nos será fácil saberlo.
Existen multitud de extensiones para los diferentes navegadores que nos pueden facilitar la vida a la hora de conocer las dimensiones de una web. Yo personalmente utilizo Measureit con Firefox, mi navegador de cabecera (también está disponible para Chrome). Si algo destaca de esta extensión es su simplicidad, tan solo sirve para medir, pero lo hace eficazmente.
¿Cómo funciona?
En primer lugar, como es lógico, instalaremos la extensión en nuestro Firefox desde menú > complementos > extensiones o directamente desde aquí.
Una vez que hayamos reiniciado el navegador después de la instalación, ya podremos ver el icono de MeasureIt en la parte derecha de la barra de navegación.
![]()
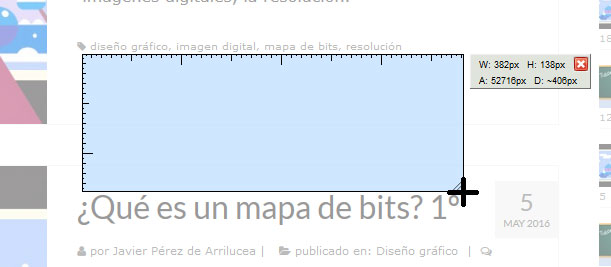
Al cliquear en el icono un velo blanquecino se superpondrá a la página indicándonos que esta utilidad se ha activado y ya podemos empezar a medir. Con el puntero convertido en cruz nos desplazaremos al área que deseamos medir y haciendo click y arrastrando crearemos un rectángulo.

Como se puede ver en la imagen, a la derecha del rectángulo aparecerá una ventanita con las dimensiones en pixeles del alto y el ancho del área a medir. Una vez que hemos creado el recuadro podemos ajustar su tamaño con más precisión ayudándonos de las teclas de cursor (las de las flechas), así podremos aumentar o disminuir el área pixel a pixel en la dirección que nos interese. Además si mantenemos pulsado CTRL a la vez que tecleamos una de las teclas de cursor desplazaremos el recuadro.
Para salir de la edición de Measureit simplemente presionaremos ESC.
También podemos configurar esta herramienta para que nos de las dimensiones del área y la diagonal de la zona que estamos midiendo. Para ello iremos a complementos > extensiones > opciones (Measureit). En el panel de opciones también podemos configurar el aspecto del velo y del recuadro a medir.





Dejar una opinión