¿Cuantas veces nos hemos preguntado por un color que hemos visto en una página web y que queremos o necesitamos utilizar en nuestros diseños?
Y sí, gracias a las múltiples utilidades online o a los complementos de los navegadores hemos podido solventar esa duda.
Hoy quiero hablar de uno en concreto, que es el que uso yo desde hace tiempo y tan buenos resultados me ha dado, Colorzilla.
Colorzilla
Esta utilidad que podemos instalar como complemento en Mozilla Firefox o extensión en Chrome, nos permite capturar los colores de cualquier página web. Tan solo necesitamos pasar el puntero por el elemento del que deseamos saber su color, foto, fondo, texto, icono . ., y al momento nos aparecerá en una ventana los valores en RGB y Hexadecimal para que podamos trasladarlos a nuestros diseños.

¿Cómo funciona?
La instalación de esta utilidad la podemos hacer desde el administrador de complementos de Firefox, o desde colorzilla.com.
Una vez que la hayamos instalado, veremos el nuevo icono a la derecha en la barra de navegación.
![]()
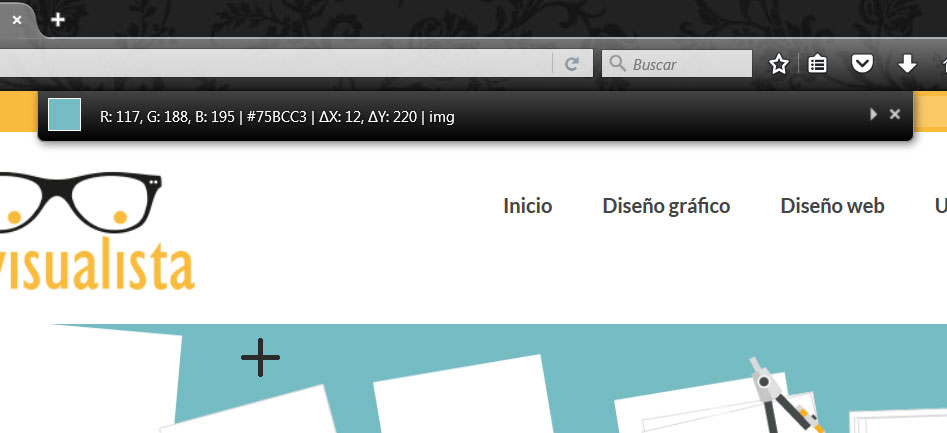
Al cliquear en el cuentagotas el cursor se convierte en una cruz y aparece una pestaña horizontal en la parte superior de la web. A partir de este momento en la pestaña se van reflejando los valores (en RGB y hexadecimal) correspondientes al color de los píxeles por donde pases el cursor. Una vez localizado el color que nos interesa, podemos guardar sus valores en el portapapeles con un simple clic.

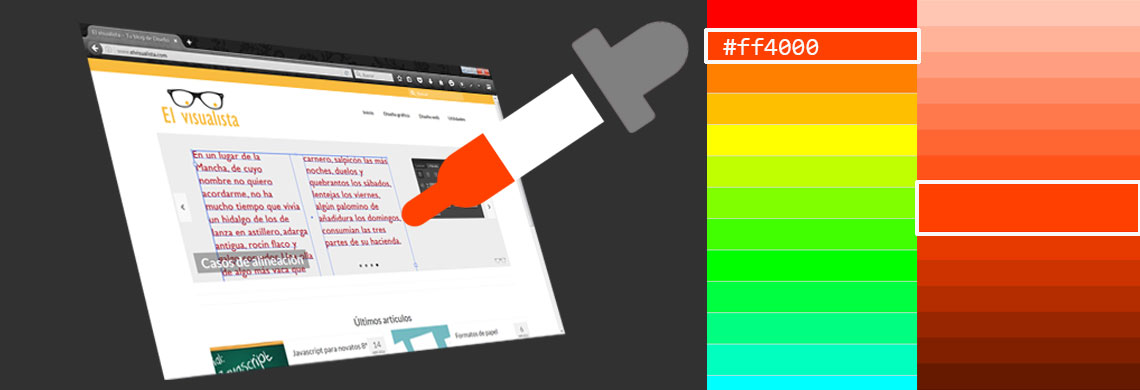
Además del cuentagotas para localizar e identificar colores, si desplegamos el menú cliqueando en el triángulo a su derecha, podremos contar con diferentes utilidades, como un completo selector de colores, un editor de paletas o un generador de degradados en CSS.
Así que te invito a investigar y ver las posibilidades que nos ofrece esta práctica herramienta. Sin duda una gran aliada para facilitarnos el trabajo a la hora diseñar para web.






Dejar una opinión