A la hora de crear una página web tenemos a nuestra disposición un montón de editores de código, desde los más simples y ligeros a lo más completos.
Cualquier editor puede ser una buena opción si se adapta a nuestras necesidades y nos encontramos cómodos utilizándolo.
Hoy quiero hablar de Brackets, que lo he empezado a utilizar recientemente y con el que trabajo bastante a gusto.

Brackets
Brackets es un editor open source creado por Adobe que nos facilita trabajar con HTML, CSS y Javascript. Permite trabajar con varios lenguajes, pero su especialidad es el desarrollo web. Dos cosas a tener en cuenta, es totalmente gratuito y dispone de versión en español.
Alguna de las ventajas de un editor de estas características:
• La interface tiene como protagonista al código reduciendo al máximo el espacio para barras o paneles, y mostrándolo de manera limpia y ordenada.
• Disponemos de temas para variar el aspecto de la interface y mostrar el código con la combinación de colores que más se adapte a nuestros gustos.
• Posee cierre automático de etiquetas y paréntesis.
• Muestra sugerencias de código a medida que vas escribiendo.
• Y muchas más cosas que facilitan el trabajo.
Instalación
Para instalar Brackets deberemos ir a su página web, http://brackets.io/ , allí encontraremos un botón que nos descargará rápidamente el instalador de la última versión. Una vez descargado el archivo lo ejecutaremos y en pocos segundos tendremos instalada la versión de Brackets en nuestro idioma (lo detecta automáticamente).
Cuando abramos el programa por primera vez, aparecerá un documento html que nos guiará en nuestros primeros pasos con este editor de código. Es recomendable leerlo ya que es muy breve y nos dará valiosa información para comenzar a trabajar.
Temas
Como ya he mencionado una de las ventajas de estos editores es la de poder personalizar el aspecto con que se muestran los documentos. Para ello disponemos de los “temas”, configuraciones que podemos descargarnos y cambiar.
Para descargarnos nuevos temas iremos a Archivo>Gestionar extensiones. Una vez que se haya abierto la ventana cliquearemos en la pestaña “temas”, allí dispondremos de multitud de opciones (quizás demasiadas) y buscaremos la que más nos guste. Después de instalarla deberemos ir a Ver>Temas y seleccionarla, además en la misma ventana podremos cambiar la familia y el tamaño de fuente.
Características principales
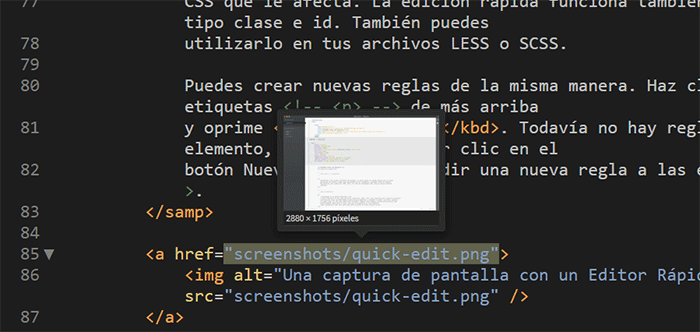
Vista rápida con cursor.
Unas de las características que más me gustan de este editor es la información que te da de una imagen o color con solo poner el cursor encima del código correspondiente, algo simple pero práctico.

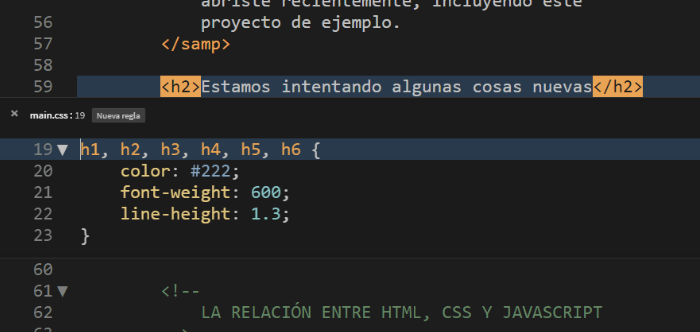
Edición rápida.
Situando el cursor encima de una etiqueta y con el atajo de teclado ctrl+E se desplegará el código que le afecta y podremos editarlo directamente sin tener que ir al documento CSS que lo contiene.

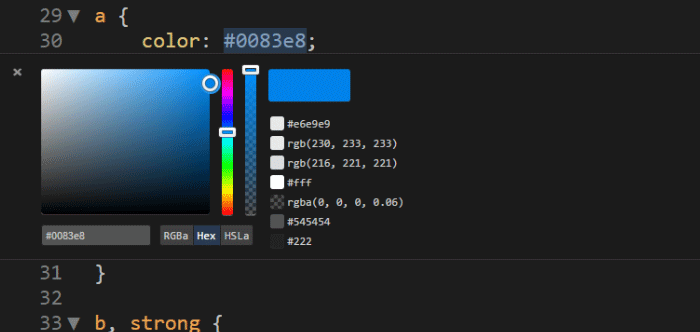
De igual manera también se puede editar un color sin tener que ir a un programa o página web específica que nos dé los códigos.

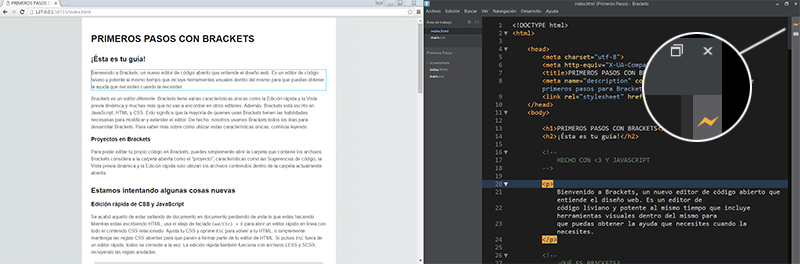
Vista previa dinámica.
Esta utilidad nos permite ver en tiempo real en el navegador los cambios que hacemos en el código. Realmente práctico ¿verdad?, el único pero es que de momento solo funciona con Chrome.
Para ello tenemos el atajo ctrl+alt+P o el icono del rayito en la esquina superior derecha del navegador.

Además como guía, cuando estemos en una de las etiquetas del documento en Brackets, el elemento que le corresponda en el navegador se marcará con un recuadro azul.
El resto de características las voy a dejar que las investigues por tu cuenta si en algún momento te interesas por este editor.






4 Respuestas
angel gabriel
hola mi nombre es Angel G, y tengo una dificultad con el programa por favor si puedes alludarme te lo agradeceria mucho.
Es que he hido a extenciones para desintalar algo que no queria, pues sucedio que he eliminado el menu de tarea que se posiciona a mi derecha, donde aparecen algunos vinculos o iconos que estraemos de las extenciones.
La casualidad es que cuando en show menu le doy a move toolbar to sidebar, se coloca debajo del programa, pero cuando yo quiero que se coloque al lado como es en el formato normal, no lo veo, y se que al desintalar algo a desaparecido pero no se que ha sido por favor ayudarme GRACIAS
Javier Pérez de Arrilucea
Hola Ángel Gabriel, siento no poder ayudarte pero no sé a que se deberá el problema, espero puedas solucionarlo.
Brandon
Buenas noches, quisiera cambiarle el tipo de fuente a Brackets, no añadir fuente a la página, es al programa que tenga un estilo de fuente personalizado para trabajar pues cómodo.
Gracias!
Javier Pérez de Arrilucea
Hola Brandon
Para poder visualizar Brackets con una tipografía diferente, debes de seguir dos pasos:
1º Coloca la tipografía que quieres utilizar en la carpeta \Brackets\www\styles\fonts.
2º En el menú de Brackets, entra en Desarrollo > Abrir archivo de preferencias. Se abrirá en el propio Brackets un archivo llamado «brackets.json». Modifica la línea
"fonts.fontFamily": "'SourceCodePro-Medium', MS ゴシック, 'MS Gothic', monospace"sustituyendo el nombre de la tipografía actual «SourceCodePro-Medium» por el del nombre del archivo de la nueva tipografía.Suerte y un saludo